I: What is Photoshop
- Photoshop is a software program designed specifically for image editing.
- Some of the things that Photoshop can do:
- Adjust the colors in a photograph or graphic art work.
- Create special effects using filters.
- Edit and rearrange the content of a photograph or art work using selections and layers.
- Adjust the brightness and contrast of a photograph or graphic art work. Also color correct an over or under exposed photograph.
- Add text to a photograph or graphic art work.
- Add images from other files to a photograph or graphic art work.
- Create images that can be used in video editing. CS will create images using video pixels.
- Create layers for the construction of Animated GIFS, Rollovers and image slicing for Web pages.
II: How to Create a New File
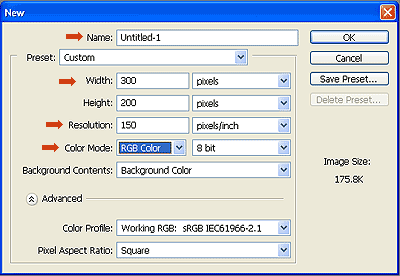
- Open Photoshop. Go to File > New. This opens the New File dialog box.
- Name the New File. Set the width and the height of the work space. This is the empty white area that you will be working in. Photoshop CS allows you to create and work on with an optional transparent background layer.
- Set the Resolution for 100 - 300 if you are going to print your final work. Set the Resolution to 72 if your work is going to put the image on the Internet.
- Make sure that the Color Mode is set to RGB Color. When you are going to print your work convert it to CMYK Color.
- Set the Background Contents to Background Color. This makes sure that you have a background layer.
- Leave the default settings for the Advanced section. (If you are making an image for video then you would change the pixel shape. Changing the pixel shape will distort you image.)
- Click OK. This opens a new works space with a white background layer.
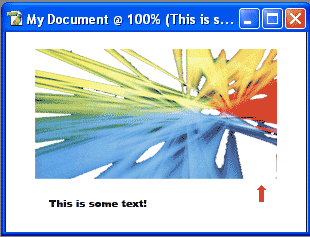
- Below is an example of a file that has two images, some text and a background layer. In the Layer panel is where you see the separate layers. To open the Layers panel go to Window > Layers
III: Photoshop Layers
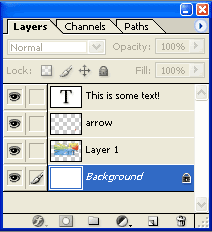
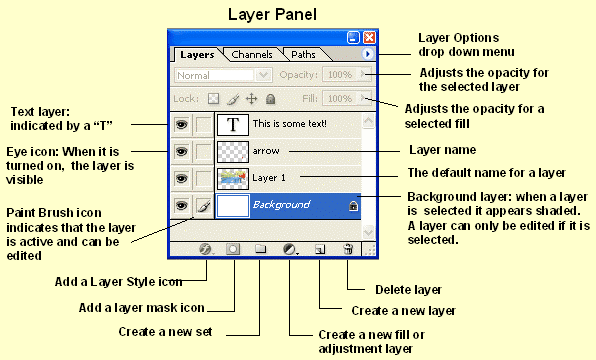
- Below is a diagram of the Layer panel.
- Note: When working in Photoshop create everything on separate layers. When you are finished the layers can be merged.
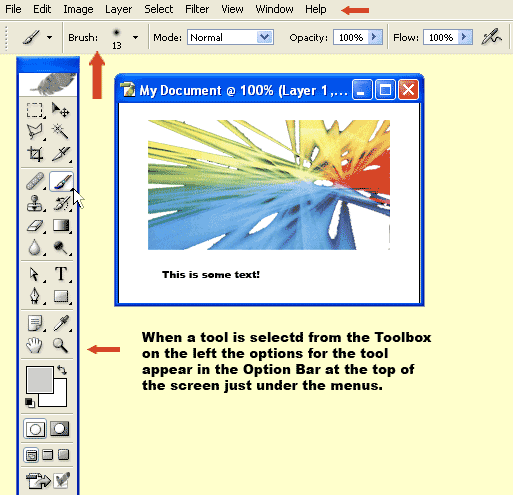
IV: Tools and Options
- Below is a diagram screen when the Paint tool has been selected.
V: Two Types of Computer Images
- Raster Based images.
- These images are made up of pixels.
- A pixel is a term for "picture element". These are the smallest unit of color that can be seen on a monitor. Below are two versions of the same image - a red circle on a white background. The second version is section of the image that is highly magnified so that the pixels can be seen,
- Photographs are a good example of raster based images once they are converted into computer files.
- Vector Based images.
- These images are really not images to a computer. A computer sees these images as mathematical algorithms.
- The two pumpkin images below are examples of vector images created from a program called Flash. The first image is what appears on the screen. The second image (blue line)is what the computer works with to interpolate the algorithms.
- Solid color art work and line work can be examples of vector based images.
- Photoshop was originally designed to edit photographic images. When art work is converted to a Photoshop file (.psd) it is automatically converted to a raster based image.
- Later version of Photoshop such as CS do retain some vector image information within the program. These are text images and they need to be converted into raster based images for further editing.
- Programs such as Flash, Illustrator and Freehand are vector based programs.
Copyright © 2007, Christalene Loren. All rights Reserved.